You may not have heard of Core Web Vitals.
However, before you move on from this post, have a quick read because it may affect your website in a big way.
Google rarely gives too much advance notice about big algorithm changes but it has in this case, which suggests that it could have a dramatic effect on how your website ranks.
It will be a ranking factor from May 2021 – that’s next month!
Table of Contents
What are Core Web Vitals?

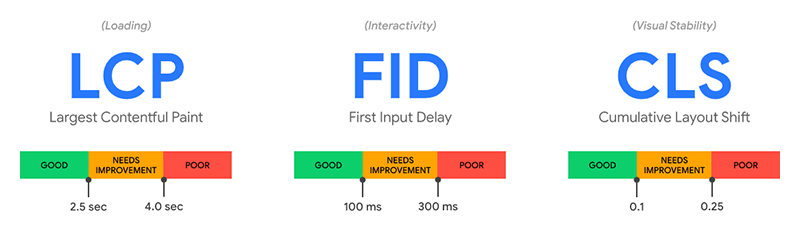
Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. It’s made up of three specific page speed and user interaction measurements.
Whilst I could go into great detail about these factors, I guarantee that you’d find it boring and take no further action.
What it boils down to is that Google wants your website to load fast and give a better user experience to anyone that it sends to you via their search and, as such, it should now be an essential part of your SEO campaign.
Why do Core Web Vitals matter?
If you do it well, then you may rank higher.
If you do it badly, you may fall down the rankings and all your other SEO activities will be affected.
And it’s not just about ranking factors – if your site offers a poor user experience, the chances are that it’s not going to get users to convert and complete the action you want them to take – whether that’s giving you a call, completing a contact form or buying something from you.
Google’s studies show that for pages that meet the thresholds of Core Web Vitals, visitors are 24% less likely to abandon the site.
However – it also depends on how those sites you’re in competition against are doing.
You could steal a good advantage over your competition if you’re doing it well and they’re not.
How do you check your website’s Core Web Vitals?

I probably mention Google Search Console in all the time but only because it’s really important.
You can see how your site is doing right there, as it’s now one of the key links on the page.
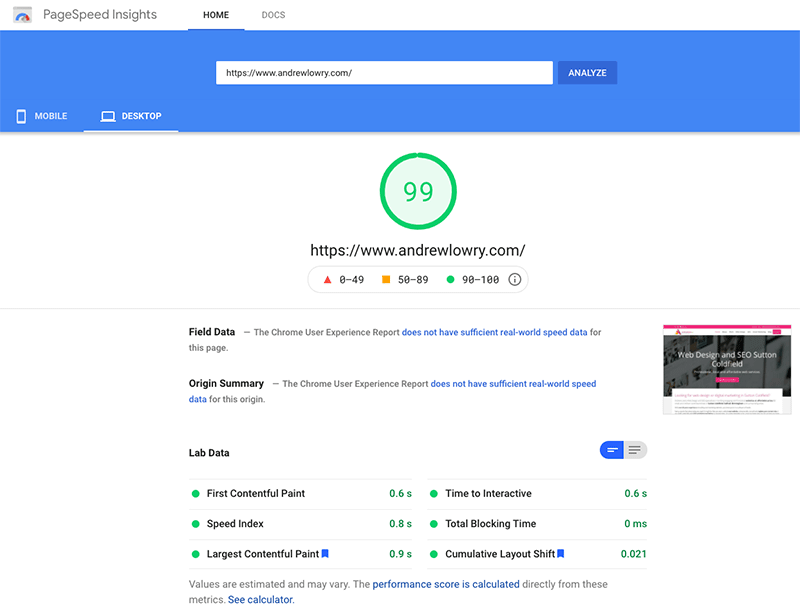
Alternatively, you could go to PageSpeed Insights and enter your website address.
There are two tabs: Mobile and Desktop and each will have a number.
- 0-49 – Red – you need to take some action soon
- 50-89 – Amber – not too bad, especially if you’re up in the 80’s
- 90-100 – Green – you should be pretty happy, looks like you’re doing OK
If you run the report a few times, you’ll often find the results vary.
However, you should be able to get a good idea of how well your site is doing.
Google Chrome and Lighthouse
You can also use a tool right within Google Chrome.
Right click on any page, choose Inspect from the pop-up menu, navigate to the final tab – Lighthouse.
You can choose to run a report on either the Mobile or Desktop version of your site, then click on the Generate report button.
Depending on the categories you chose (I usually leave the default options), you’ll see a row of different numbers.
Ideally these should all be green as well but the figure that relates to the Core Web Vitals would be the first number – Performance.
Don’t just measure your home page

Whilst it’s tempting to measure just your homepage, Google is actually looking at every page on your website so it’s worth optimising all your key pages if you want to achieve maximum SEO potential.
You’ll find that there are some actions that can be taken that will have a global impact on your site and will speed up every page but then there are also specific tasks that may be necessary for each of your key pages.
If your site has a lot going on – video banners, lots of imagery, animation etc, then the chances are that you’re going to have a lower score.
Don’t worry, there are still things that can be done.
What does it all mean?
Each of these tools will give you a list of things to improve along with your score.
I’m going to be perfectly honest with you, they can get pretty technical and you’re probably going to need someone a bit technical to help you out.
The web is ever evolving and Google is constantly adapting to these changes, so keeping your site up-to-date is an on-going task.
What can you do to speed up your website?
1. One of the biggest issues that many sites will face, is non-optimised images.
Having great images helps any website but the images need to be compressed.
The tool I use to compress photos and retain quality is: Squoosh. For PNG files, Tiny.PNG is great. Before you upload any images to your website, make sure you run them through an image compression tool first.
2. Also, have a think about the external services your website might be using.
Live chats, social sharing tools, Twitter and Instagram feeds will all slow down your website.
Do you really need them?
If you do, that’s fine but if they’re not doing much then it might be time to re-assess them.
3. Keep you website up-to-date. That means the core CMS, be it Joomla or WordPress, and the plug-ins that provide the added functionality.
Can I help?
The main point of these posts is to give you the skills you need to take control of your website but in this instance, I’d certainly suggest a little professional help.
Unlike posting to your Facebook or Google Business Profile pages, this does require some technical knowledge.
If you’ve got this far in the post, then it’s only fair that I offer you a FREE audit of the key pages on your website.
I’ll run through the top 5 or so pages on your website and test them to see where improvements can be made and come back to you with some ideas.
I’m not going to guarantee that I’ll get you to 100% on mobile and desktop because it’s not easy. Even the BBC website fails and they have way more resources than you or me!
But I will get your site running faster thus optimising the user experience and maybe even boosting your rank in Google at the same time!